HATS WORN:
🎩 Experience Researcher
👒 UX & Content Strategist
🎓 UX Designer
Background
Project Brief
QuestionPro is a leading SaaS customer insights platform; one of their flagship products is a highly customizable and data-driven survey tool. Although they offer an incredible amount of functionality, the management of images within the QuestionPro interface merits a closer look.
Process Overview
✔ AUDIT OF IMAGE SELECTION TOOLS
First, I looked at what's working well in the field, observing the best conventions from around the web. We will want to optimize for what users will be accustomed to and familiar with to deliver the best experience.
✔ IDENTIFY DEVELOPMENT AREAS
After the initial audit, I identified the elements of the QuestionPro experience that are not in line with current best practices based on the initial audit. Ideally, at this point, we would validate with user testing.
✔ SKETCH / WIREFRAME POSSIBLE SOLUTIONS
Once specific elements to improve are identified, we can begin to sketch and wireframe possible solutions.
☐ TEST, VALIDATE, ITERATE — And repeat!
The next step is to create a clickable prototype and run user tests to validate our improvements to the flow. Feedback is then integrated and the iterative process can begin anew!
Image Upload Flows from around the web
Gmail




GMAIL IMAGE SELECTION NOTES:
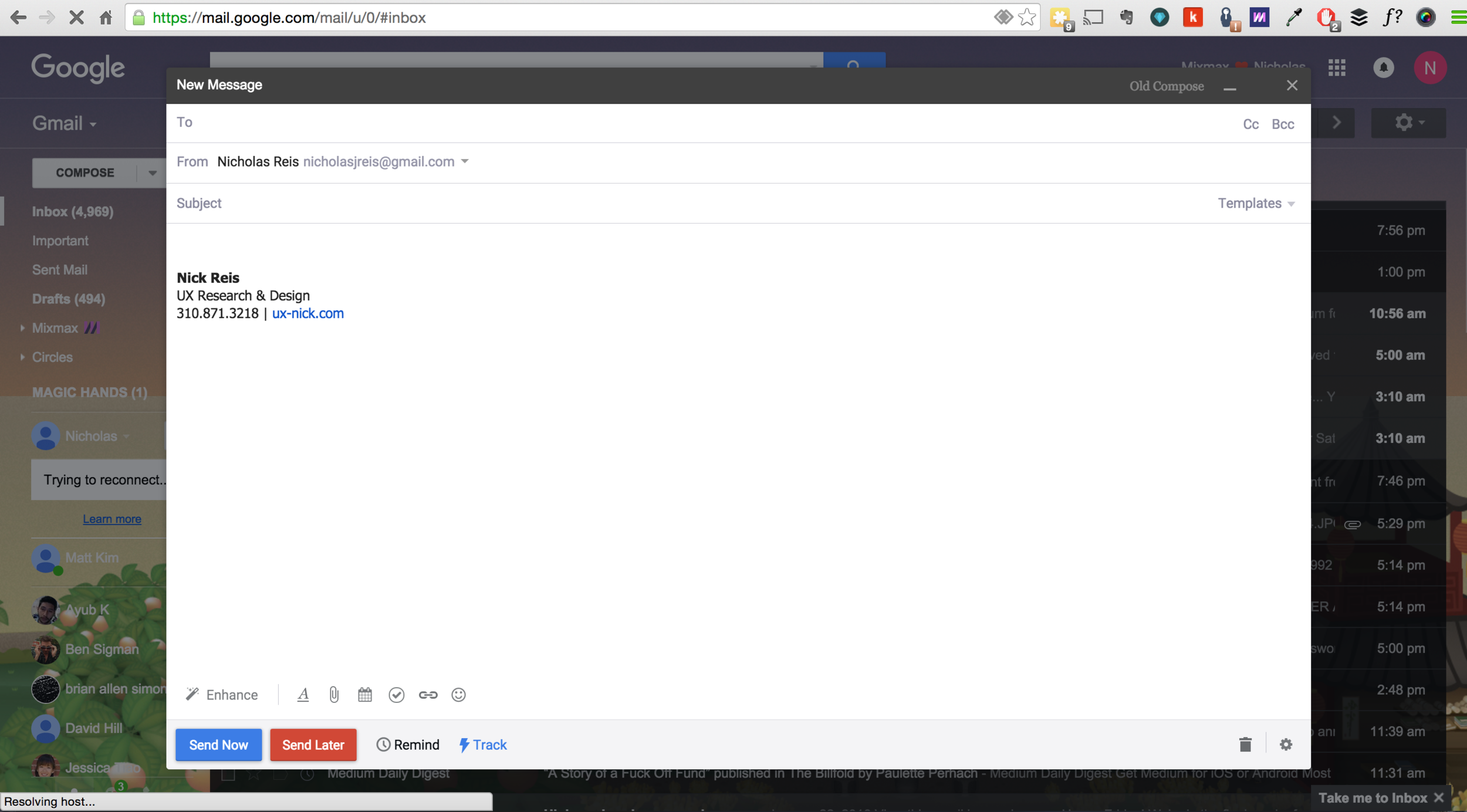
- Easy to understand, near-universal paperclip icon suggests adding an attachment to a message in fig. 1.1.
- Location of the icon is easy to find, at the logical eye-level of the user and alongside the other composition tools demonstrated in fig. 1.2.
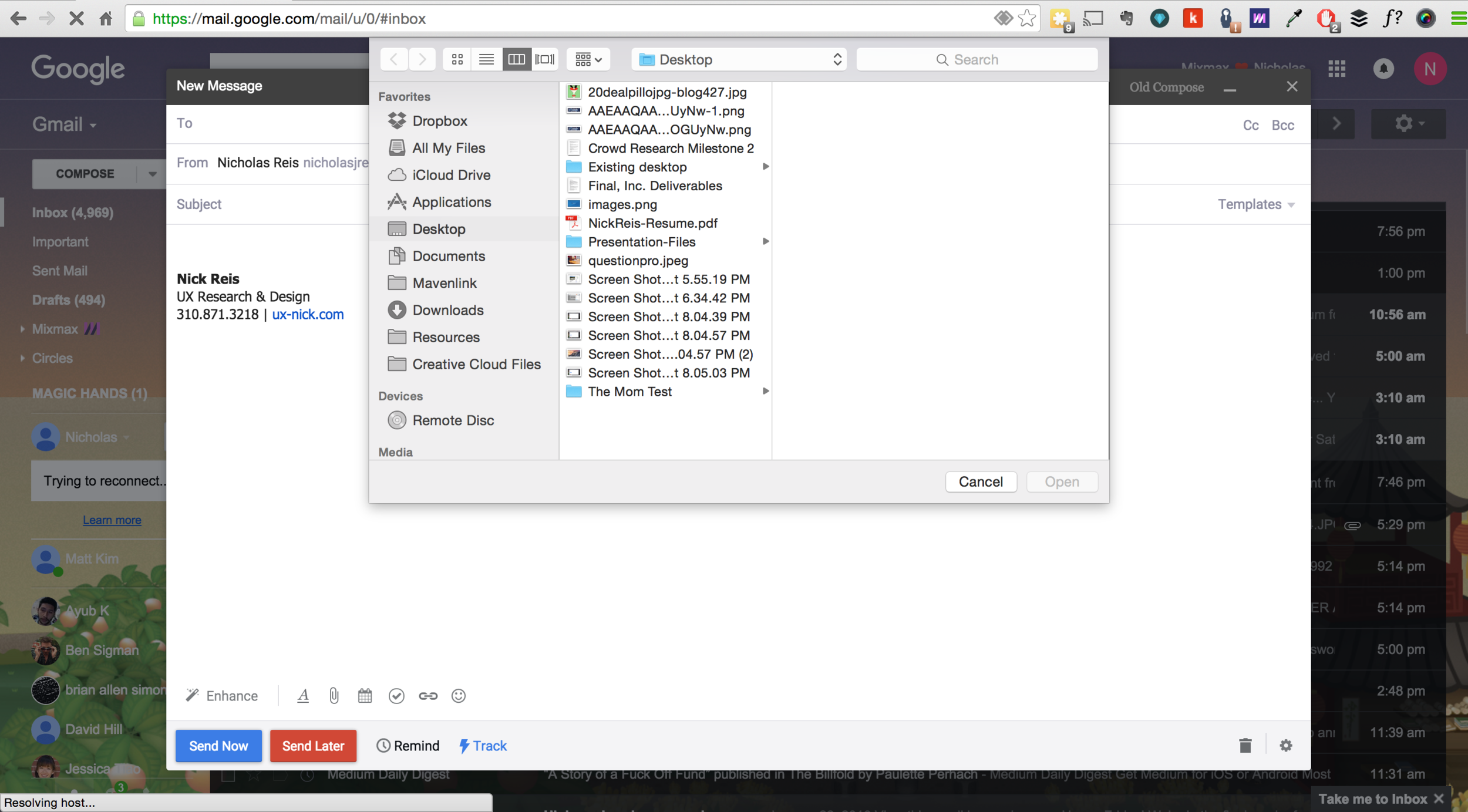
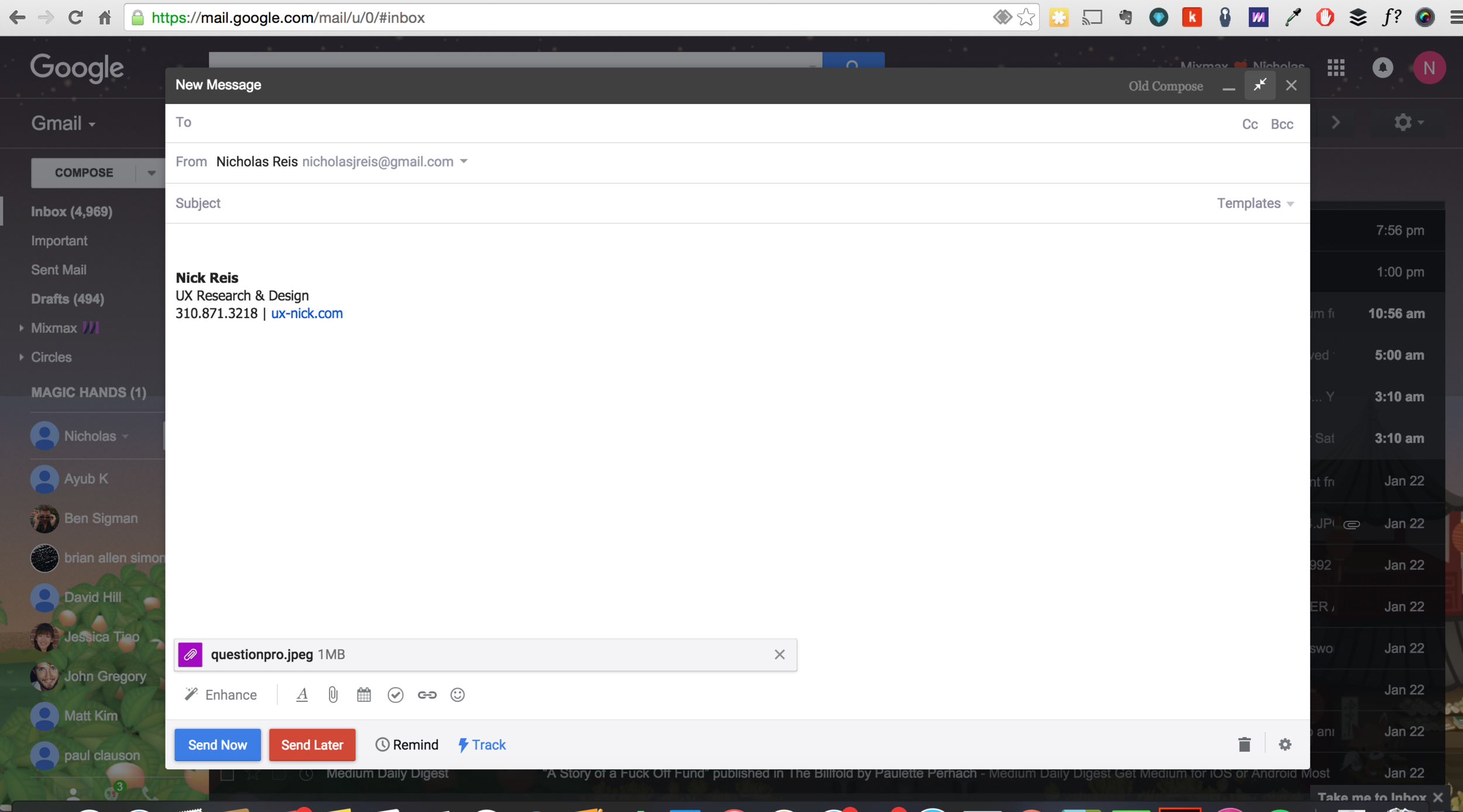
- When user hovers over the icon, they are prompted to choose the location of their image as in fig. 1.3. When they do, all they have to do is double click on the file and it's displayed on the message, as in fig. 1.4.
Squarespace







SQUARESPACE IMAGE SELECTION NOTES:
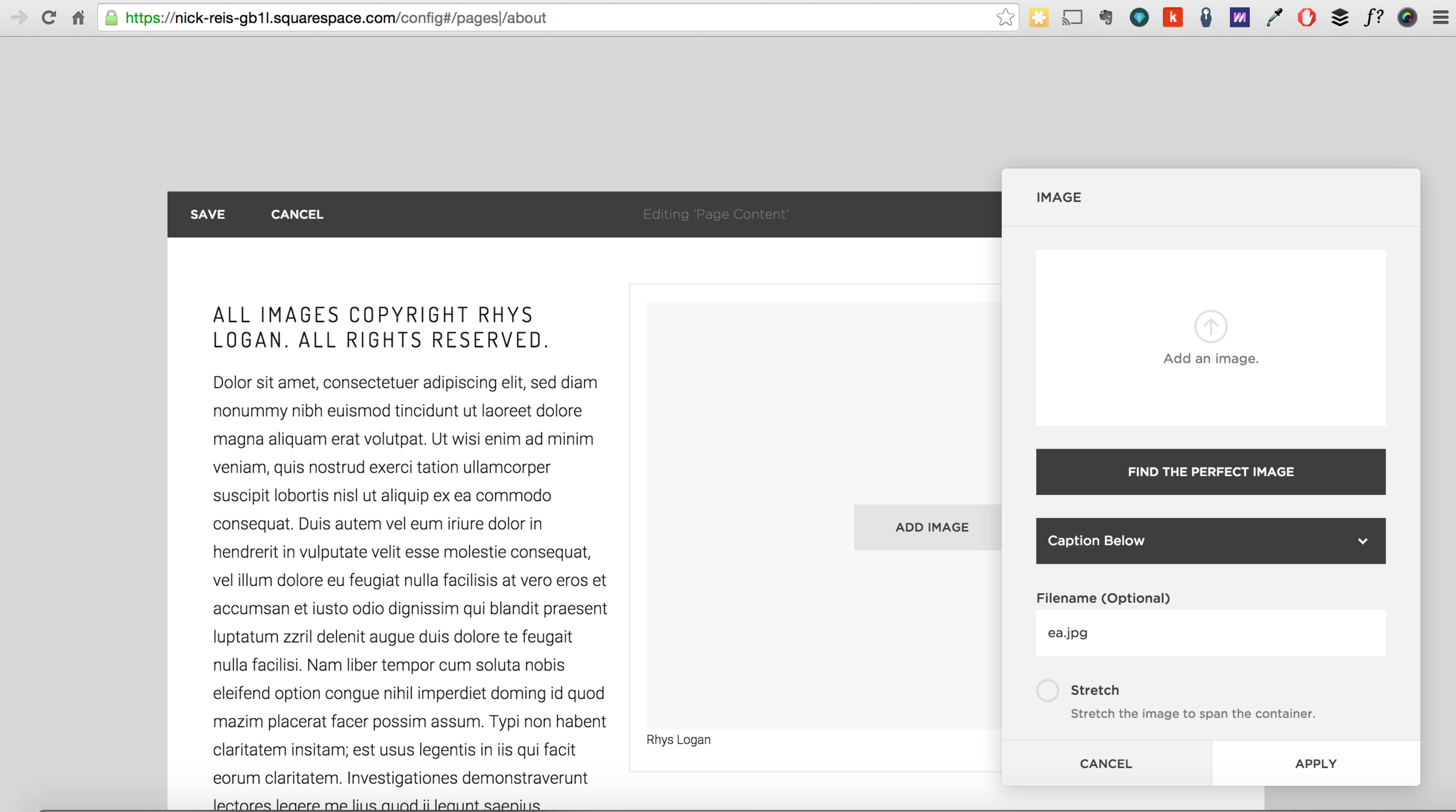
- Clean, attractive interface based on user hovering and subsequent call-to-action display in fig. 2.1.
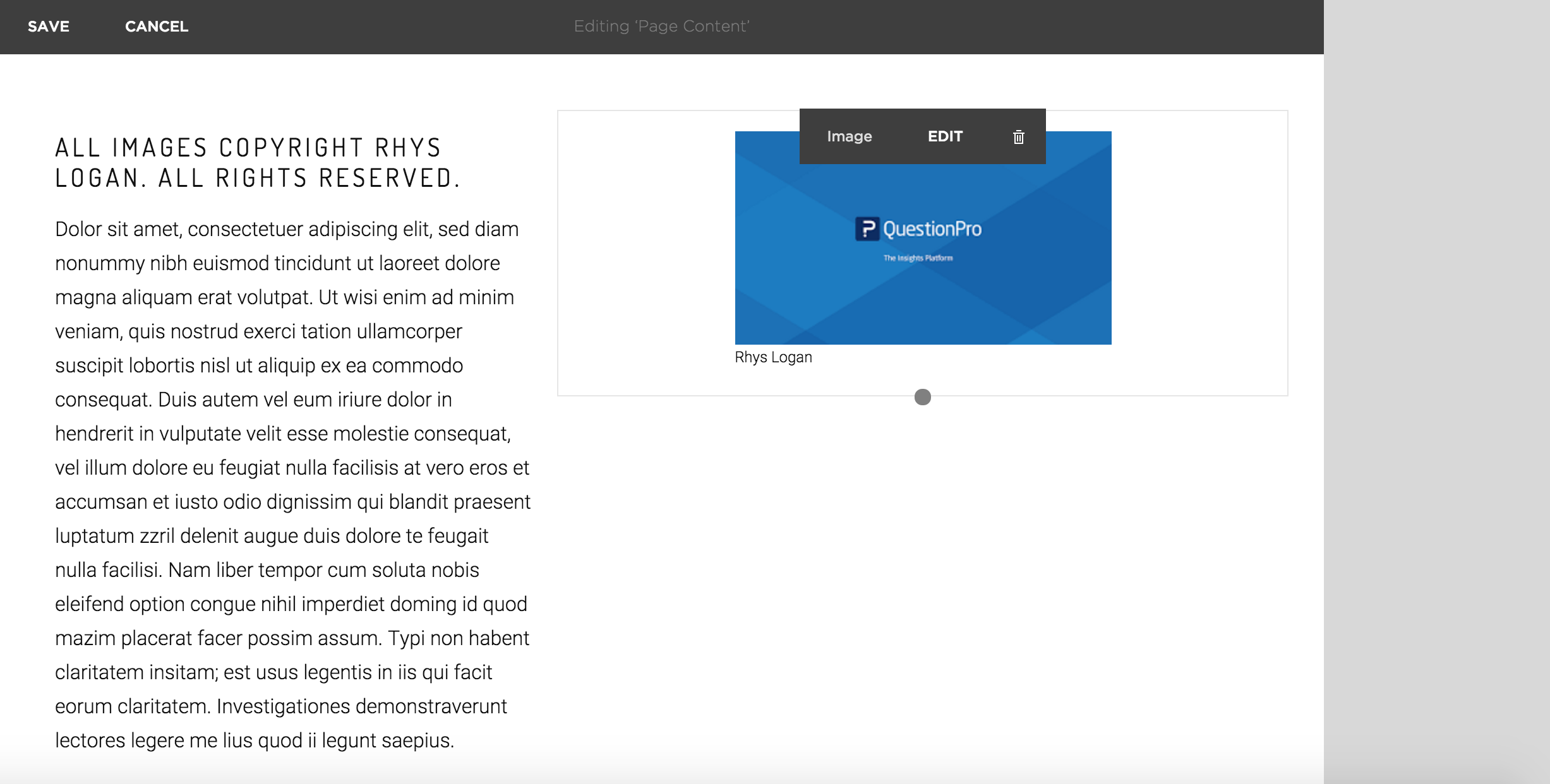
- User is prompted to edit a picture during "site-edit" mode, see fig. 2.2.
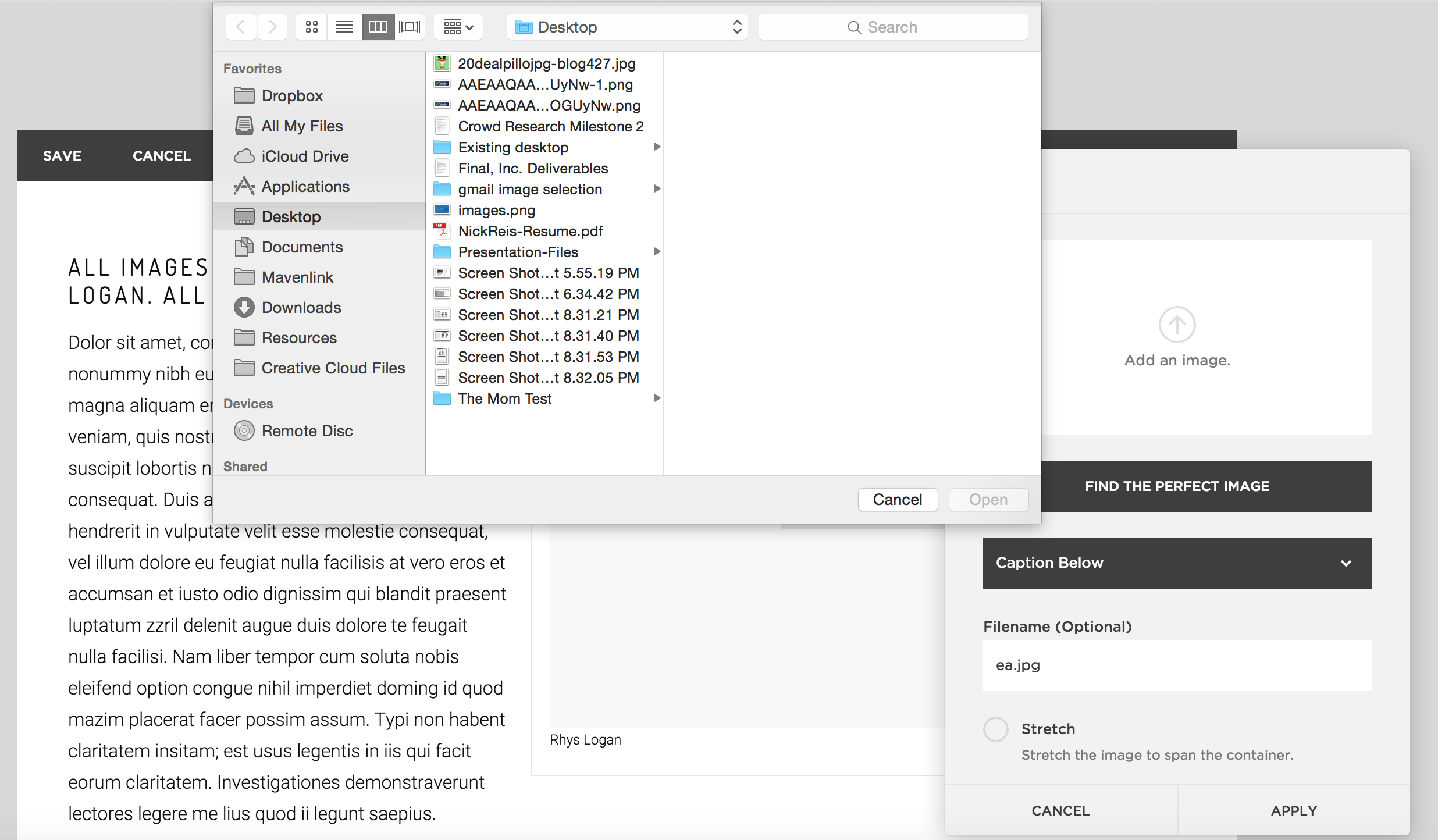
- If a user decides to remove an image, there is immediately a clickable blank (fig. 2.3) with which the user can conveniently select another file from the desktop or other folder as in figure 2.4.
- The new picture is displayed in that preview window (fig. 2.5) and later on the page where the user originally clicked to edit it, in fig. 2.6.





TWITTER IMAGE SELECTION NOTES:
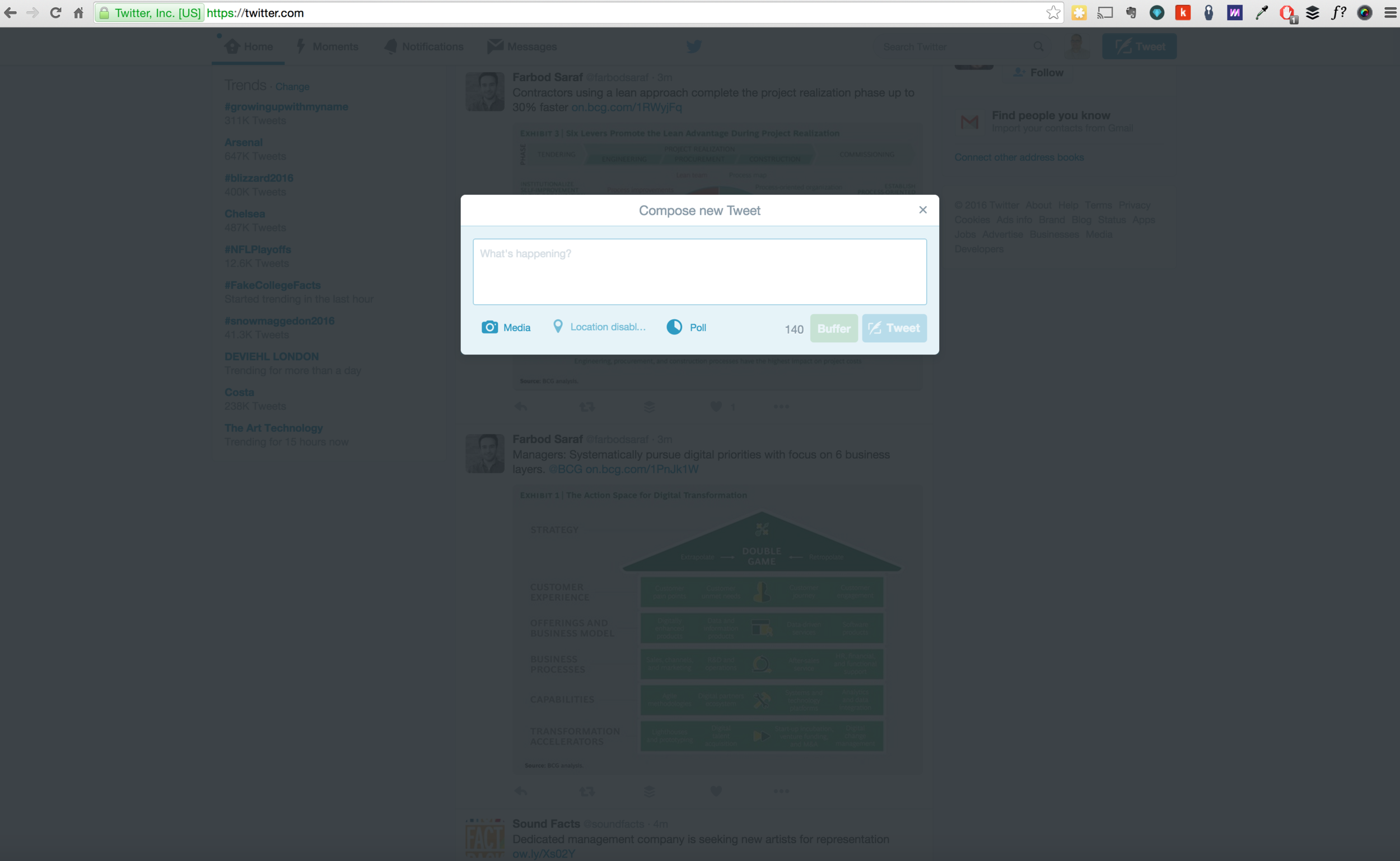
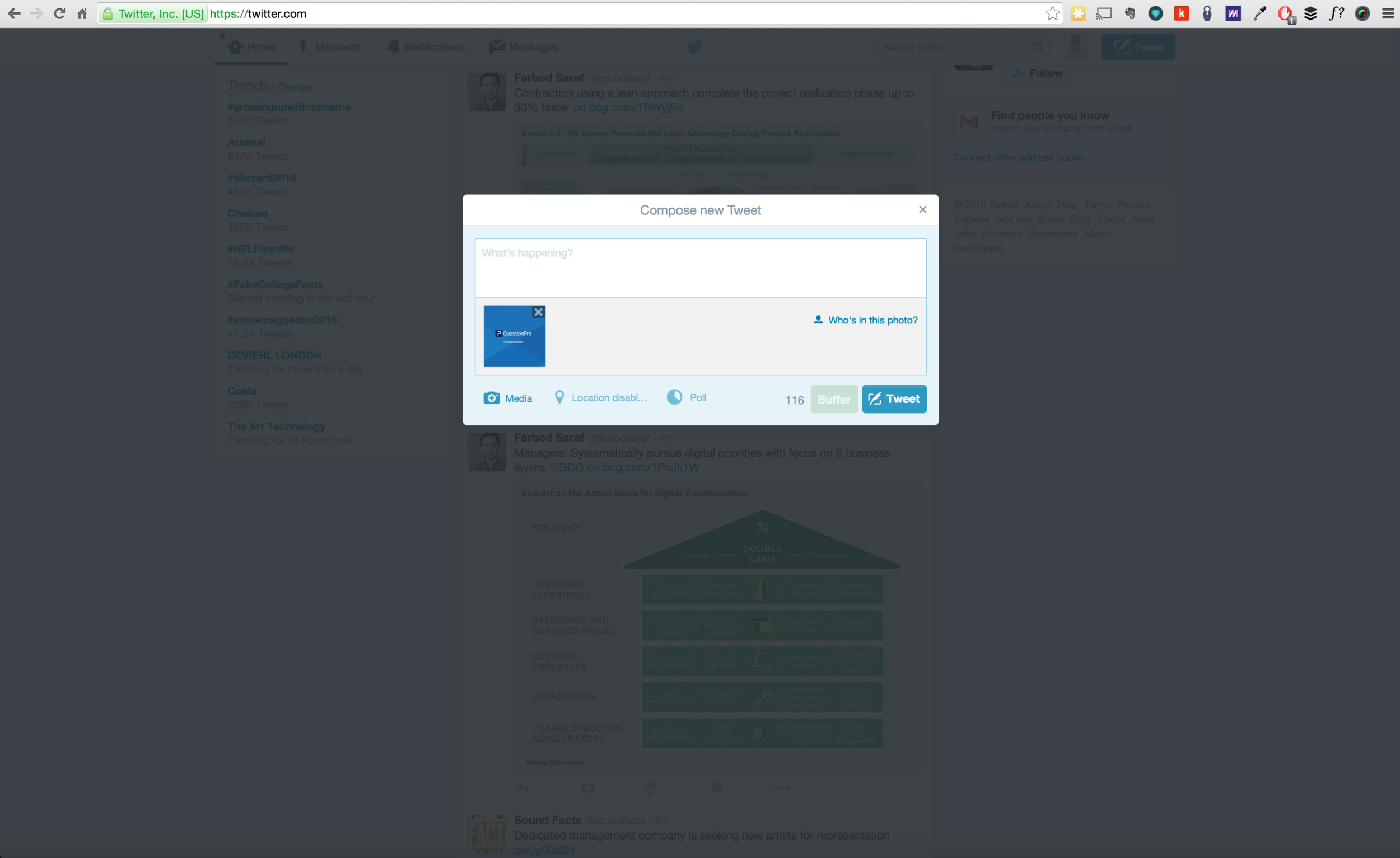
- Simple image icon is easily visible from the tweet creation panel (fig. 3.1).
- Easy to find camera icon signals user of image capability, see fig. 3.2.
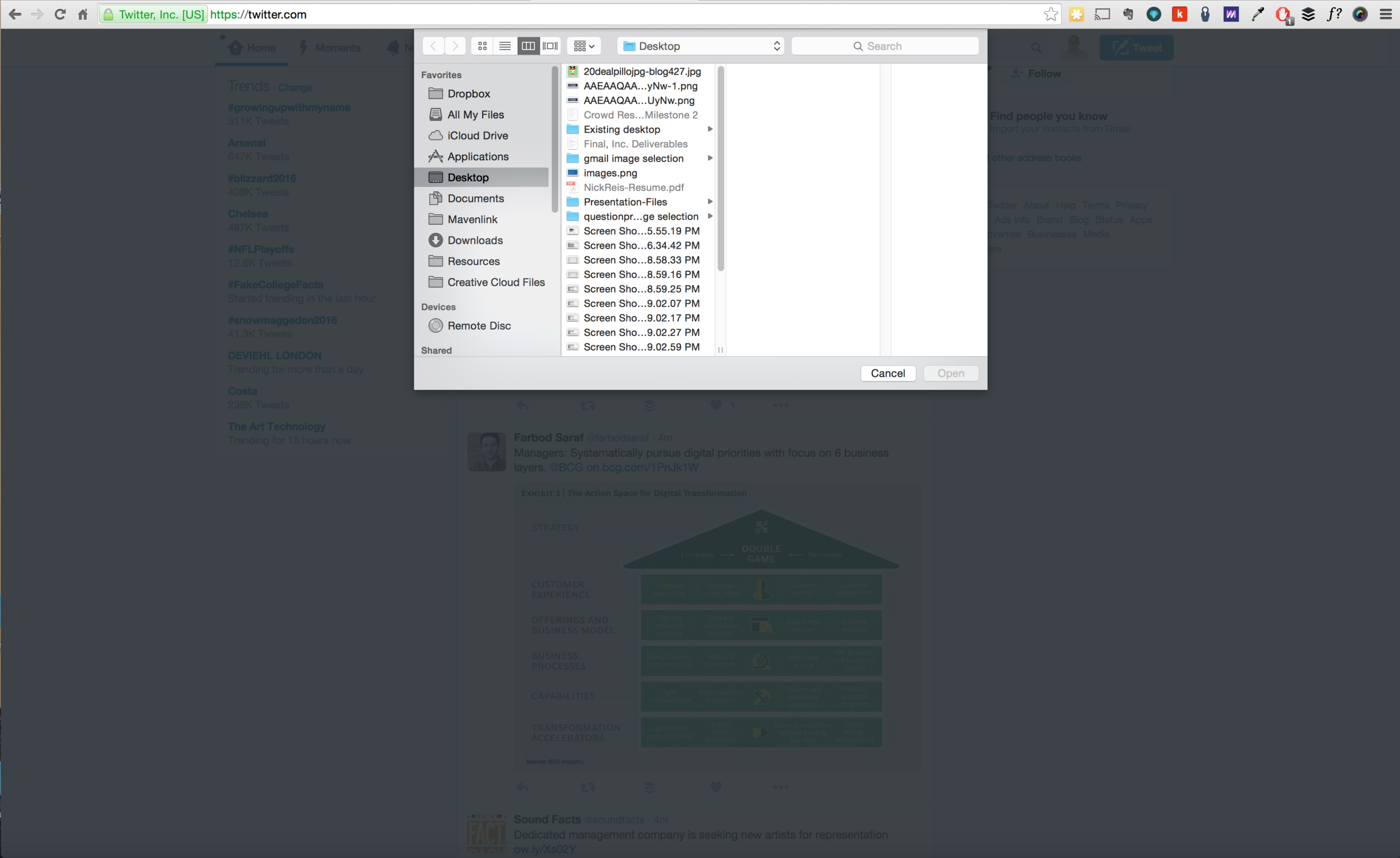
- Hovering reveals a prompt (fig. 3.3, 3.4) displays the finder for selecting specific image to add.
- Final preview window in fig. 3.5 shows added image.
Improving QuestionPro image selection
Analyzing the Current QuestionPro Image Selection








QUESTIONPRO IMAGE SELECTION NOTES:
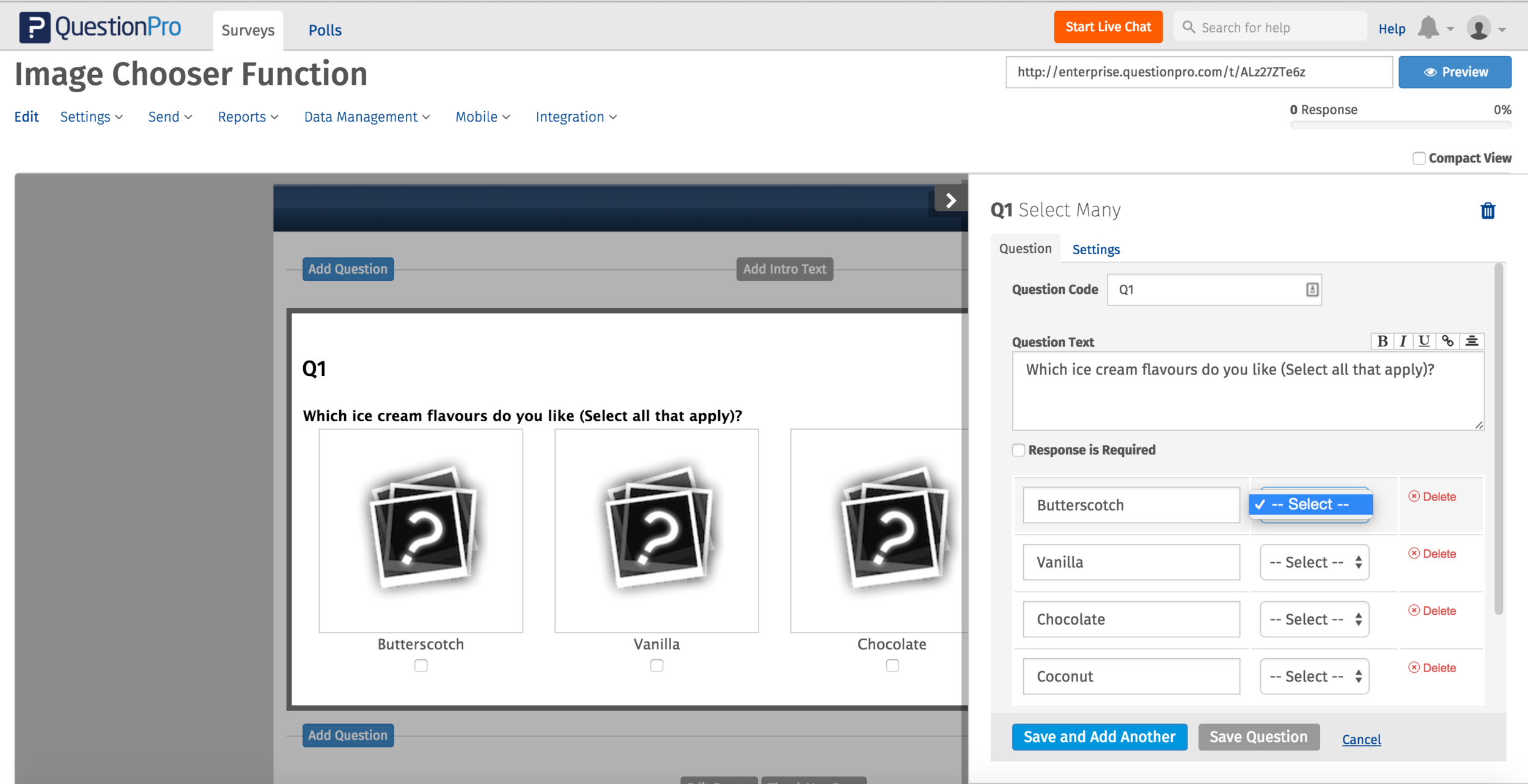
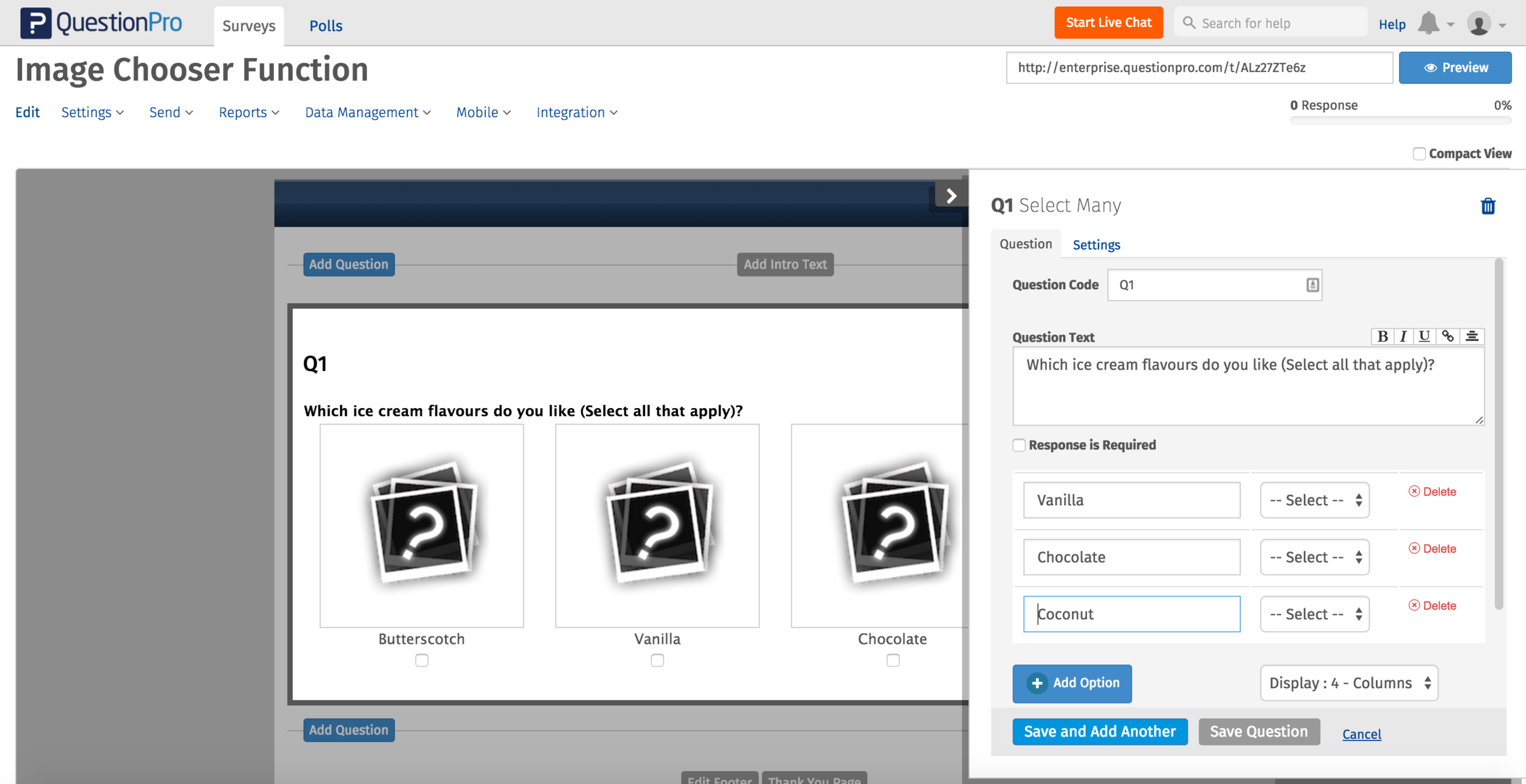
- The interface is fairly intuitive in a user's navigation process to edit text fields, for question and responses, displayed in images fig. 4.1, 4.2, 4.3.
- However, the interface begins to confuse when alongside the text editing features, there is no explanation for how to edit the accompanying "question mark" placeholder pictures in the interface as one sees in fig. 4.3.
- The experience becomes especially confusing because there is a field, presumed to show the "picture" file selected, which is completely empty in fig. 4.3.
- If a user clicks on it, a drop down menu with nothing appears in fig. 4.4.
- If a user clicks to "remove" this - (assumed to be the next move of many users who will want to "remove" the obstruction), the entire answer choice is removed... 😖 - fig. 4.5, 4.6.
- To add to the massive frustration, clicking the "settings" option (which would also seem to point to controlling the pictures on the question) leads to what appear to be extremely minute controls that have nothing to do with editing the answer choice pictures, rendered in fig. 4.7, 4.8.
Summary of QuestionPro Image Selection Pain Points
- Proximity / Context : While the Twitter, Squarespace, and Gmail interfaces all feature intuitive iconography and convenient access points, the QuestionPro interface does not. As seen in fig. 4.3 & 4.4, when a user wishes to "edit" a question, the text fields are accessible for editing but there is no prompting or indication of adding an image.
- Cryptic Messaging: When the user tries to figure out how to actually add a picture, as fig. 4.5 shows there is a message asking "Are you sure?". However, there is no indication of what this question refers to. Even worse, if the user clicks Yes, the entire question is deleted - very possibly something the user did not intend to do.
- Misleading options: The "settings" panels shown in fig. 4.7 and 4.8 have nothing to do with images, but are much more readily accessible than the actual solution - going to an entirely different menu (further away onscreen) and adding images to the "image library" feature. Not only is this feature more difficult to find than anything else on the initial panel in fig. 4.3, it's counterintuitive as it feels like a different user activity altogether.
- Lack of question flexibility: After a user chooses an "image-based" question from the QuestionPro "question selection" interface, there is no way to alter any attribute of the question type. Specifically, if a user goes to the trouble of writing out the question and answer choices but then decides that images aren't necessary, there is no way to remove the image placeholders without completely redoing the question from scratch.
Proposal
Suggested QuestionPro Interface Modifications
- Intuitive Image Selection Tool: Rather than having to go to an "image library" located elsewhere in the interface, utilize a convenient and intuitive "image selection" tool; the Gmail "paperclip" and Twitter "camera" icons are examples of easy to find and understand image selection tools that users respond to. Then, when selected, prompt users to choose a file from their desktop or finder: Squarespace, Gmail, and Twitter all do this well.
- Remove interface obscurity: The "Are you sure?" prompts in fig. 4.5 & fig. 4.6 should be removed ; they are unspecific and don't tell the user anything about what it is they are being asked if they are sure about. Rather, indicate clearly that the buttons or option will remove the entire question so that it isn't confused with
- Relocation of infrequently used features: The pixel and JavaScript parameters in fig. 4.7 & fig. 4.8 seem like they are mostly used in edge cases and by those extremely specific about their surveys; certainly, they are less essential to the question than adding the images. Relocate these to elsewhere in the interface where they won't "accidentally" be changed to user chagrin.
- Increased question flexibility - Allow adding and/or removing images from multiple choice questions - without having to rewrite the answer choices. This will make the whole process more intuitive, as it is expected based on the image management conventions for popular email, publishing and content creation tools.
Wireframes
Wireframe Walkthrough
- Question List: Rather than having to go to an "image library" located elsewhere in the interface, conceptually we begin with a more "toolbox" oriented approach that allows for editing a question as needed. The first wireframe shows the survey screen as a user might see it initially.
- Editing Responses: Similar to the Google (fig. 1.1) and Twitter (fig. 3.1) screens, there is an easily noticeable and apparent call-to-action inviting the user to find the image uploader tool. Here, it's stated via text, but an icon or visual indication could also accomplish the objective. The user clicks the "add image" and immediate a new flow of image selection begins.
- Image Upload: As seen in fig 1.3 and fig. 2.4, the next wireframe begins by showing the user a screen allowing for simple and convenient access to the desktop for selecting an image to add.
- Image Library: Finally, the image library is updated (conveniently accessible) and upon return to the initial "Question List" screen would see a preview of the image just added.